https://docs.viromedia.com/docs/quick-start
Quick Start (Mac/Linux)
Quick start guide to get you setup and developing AR/VR applications in 10 mins! (No Xcode or Android Studio required) Prerequisites AR (iOS) OSX computer or Linux computeriOS Device with A9 chip or higher and running iOS 11 or higher. AR (Android) OSX/Lin
docs.viromedia.com
기본적으로 위와 같은 과정을 거치면 된다. (필자는 React-Native CLI를 이미 설치했으므로 Homebrew, Node, Watchman, React-Native CLI 등은 생략 _ 아래 링크 참조)
React Native CLI 설치 (Mac)
Homebrew 설치(Terminal) /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" Nodejs 설치(Terminal) brew install node Watchman 설치(Terminal) brew instal..
cdl-dev.tistory.com
Viro 설치
npm install -g react-viro-cliViro project 생성
react-viro init ViroSample
sample project를 실행해보는 방법은 두가지가 있다.
1. Viro 앱 설치 후 링크를 통해 보기
ios
itunes.apple.com/us/app/viro-media/id1163100576?mt=8
android
play.google.com/store/apps/details?id=com.viromedia.viromedia
위 링크로 각각의 기기에 Viro 앱을 설치하고 생성했던 Viro project를 실행한다
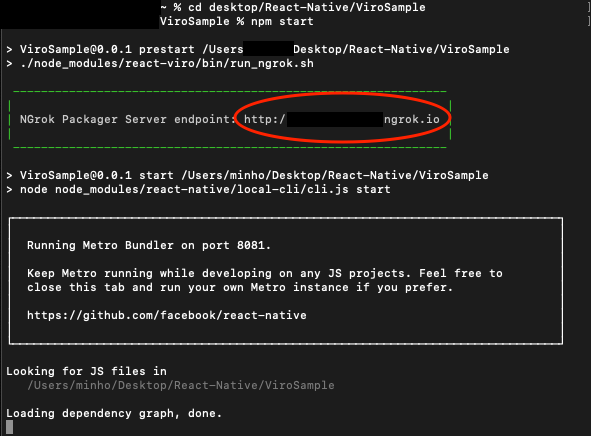
cd (init한 project가 있는 폴더의 Path)
npm start



AR/VR 중 선택하면 실행이 된다.
2. 기기로 직접 build하기
ios
https://docs.viromedia.com/docs/starting-a-new-viro-project-1
android
https://docs.viromedia.com/docs/installing-viro-android
위와 같은 과정을 거치면 된다.


위부분은 구글링 결과 project 폴더에서 다음 명령어를 실행시켜주면 된다.
IOS
sh setup-ide.sh --iosAndorid
sh setup-ide.sh --android
IOS

Android
Android의 경우 일단 device에서 개발자 옵션을 켜고 USB 디버깅을 허용해야 한다. 그 후 AndroidStudio에서 projectfolder/android를 열어준 후 Device를 선택하고 Terminal에서 다음 명령어를 실행시킨다.
react-native run-android --variant=arDebug
*Android를 build 시킬 때는 Terminal을 새로 실행시킬때마다 항상 다음 명령어를 실행시킬 것! 이유는 아래 링크 맨 아래에 적어놓았다.
source ~/.bash_profileReact Native CLI 설치 (Mac)
Homebrew 설치(Terminal) /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" Nodejs 설치(Terminal) brew install node Watchman 설치(Terminal) brew instal..
cdl-dev.tistory.com
Viro는 앱 빌드시 필요asset을 묶는 것이 아니라 React Native 패키지의 서버를 빌리는 것이기 때문에 연결된 컴퓨터가 로컬서버 역할을 한다고 한다. 아마도 독립적인 앱으로 따로 동작은 못하고 통신형태로 서버가 있어야 동작하는 듯 하다.
'React' 카테고리의 다른 글
| React Native CLI 설치 (Mac) (0) | 2020.06.02 |
|---|
